Membuat related post. Biasanya di bagian bawah sebuah postingan terdapat tampilan Artikel terkait (Related Post), hal ini berguna untuk memudahkan pengunjung melihat artikel lain yang berhubungan dengan artikel (postingan yang aktif). Dengan adanya related post bisa meningkatkan pagehit pada blog anda.
Ada kelemahan dari link yang terdapat pada relted post, yaitu klik yang ada merupakan klik dinamis, sehingga crawl (script google) tidak menghitung klik yang terjadi pada link tersebut. Berbeda dengan link statis, setiap klik pada link statis diperhitungkan oleh google dalam menentukan pagerank sebuah halaman web.
Tampilan related post bisa anda lihat di bawah ini, kode ini saya copy dari blognyaO-OM
(Di blog O-OM sangat banyak materi tentang blog dan SEO yang dapat anda pelajari).

Prosedur membuat related post:
1.Login ke Dasboard
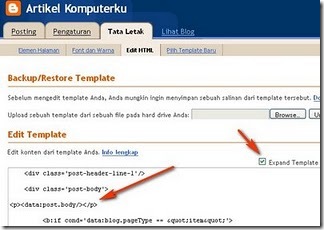
2.Kemudian pilih Layout -> Edit HTML
3.Setelah itu centang kotak Expand Widget Template

4.Kemudian cari kode ini <data:post.body/>
Letakkan script berikut ini di bawah kode <data:post.body/>
<b:if cond='data:blog.pageType == "item"'>
<div class='similiar'>
<div class='widget-content'>
<h3>Related Posts by Categories</h3>
<div id='data2007'/><br/><br/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 100;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('data2007').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
</div>
</b:if>
Kata : Related Posts by Categories bisa anda ubah menjadi kata atau teks sesuai selera anda, misalnya : Artikel Terkait
5. Jangan lupa simpan template.
skip to main |
skip to sidebar

Artikel Komputer, SEO, Tutorial Komputer, Bisnis Online, Perbaikan Komputer, Game, Belajar Photoshop, Buat Web
Recent Posts
Tags
- Antivirus (13)
- Bisnis Online (25)
- Cara Recovery Data (2)
- Cara Service Laptop (5)
- Cara buat email (11)
- Data dan password recovery (12)
- Download e-book gratis (10)
- Driver Komputer (8)
- Facebook (6)
- Firefox (7)
- Internet (27)
- Jual Games Komputer (1)
- Software (35)
- Tips Trik dan Tutorial Windows 7 (43)
- Tips Trik dan Tutorial Windows Vista (30)
- Tips dan Tutorial Blogger Blogspot (60)
- Trik Windows (74)
- Tutorial Microsoft Word 2007 (2)
- Twitter (9)
- cara download video dari youtube (4)
Archives
-
▼
2009
(161)
-
▼
Juli
(7)
- Cara update manual Avira Antivir Personal Edition ...
- Mengatur postingan lama (lawas) agar tampil di hom...
- Adsense PPC Biindit sebagai alternatif mendapatkan...
- Mengubah jenis font dan warna background blog
- Membuat menu navigasi (horizontal) bercabang
- Yahoo Publisher pesaing baru Google Adsense
- Membuat related post
-
▼
Juli
(7)
Mengenai Saya

- Tutorial Komputer
- Nama saya Andri. Menggeluti Bisnis Online, Jasa desain web, Komputer, dan Photography. Menerima : -Service Komputer/Notebook -Jasa Membuat Web Toko Online -Jasa Seo -Edit Foto
Update Manual Anti Virus
Diberdayakan oleh Blogger.
Copyright © 2011 TUTORIAL KOMPUTER | Powered by Blogger
 03.31
03.31
 Tutorial Komputer
Tutorial Komputer


 Posted in:
Posted in: 


















































.gif)
.gif)










0 komentar:
Posting Komentar