Menambah slot (elemen) gadget di header. Apabila anda menggunakan template default blogger, maka anda akan mengalami kesulitan untuk menyisipkan gadget ke bagian header blog. Karena fungsi add gadget dinonaktifkan oleh blogger. Anda bisa mengaktifkan gadget tersebut, kemudian bisa menyisipkan obyek seperti script html/javascript, link, gambar, atau widget tertentu.
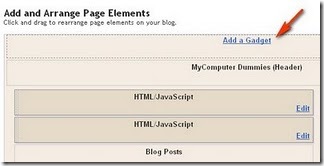
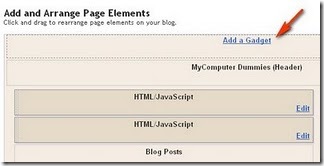
Tampilan default pada saat anda membuka halaman tata letak -> Elemen halaman adalah seperti di bawah ini:

Untuk mengubah atau menambah elemen gadget ke header, lakukan prosedur berikut:
1. Login ke dashboard => Tata Letak => Edit HTML , centang pada "Expand widget template"

2. Cari kode berikut
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
Ubah
maxwidgets='1' menjadi maxwidgets='4'
showaddelement='no' menjadi showaddelement='yes'
hasilnya bisa dilhat di bawah ini
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='4' showaddelement='yes'>
3. Kemudian klik tombol Simpan Template
4. Apabila berhasil, bisa lihat tampilannya akan berubah seperti di bawah ini

Tampilan default pada saat anda membuka halaman tata letak -> Elemen halaman adalah seperti di bawah ini:

Untuk mengubah atau menambah elemen gadget ke header, lakukan prosedur berikut:
1. Login ke dashboard => Tata Letak => Edit HTML , centang pada "Expand widget template"

2. Cari kode berikut
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
Ubah
maxwidgets='1' menjadi maxwidgets='4'
showaddelement='no' menjadi showaddelement='yes'
hasilnya bisa dilhat di bawah ini
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='4' showaddelement='yes'>
3. Kemudian klik tombol Simpan Template
4. Apabila berhasil, bisa lihat tampilannya akan berubah seperti di bawah ini

 03.38
03.38
 Tutorial Komputer
Tutorial Komputer


 Posted in:
Posted in: 



















































.gif)
.gif)










1 komentar:
nice post thx
Posting Komentar