Bagi anda yang masih pemula terkadang masih bingung dengan cara mendaftar di facebook atau membuat account di facebook, terkadang permasahan yang umum adalah email konfirmasi facebook tidak terkirim ke email anda. Untuk mengatasi hal tersebut bisa lihat prosedur berikut. Postingan ini saya buat khusus sebagai jawaban buat teman yang menanyakan cara daftar facebook.
1. Daftar ke halaman facebook, bisa daftar disini facebook
isi form:
a. nama depan,
b. nama belakang (jika tidak punya nama belakang, masukkan saja noname atau nn)
email (sebaiknya menggunakan gmail, karena jika menggunakan yahoo terkadang email konfirmasi facebook tidak masuk ke email akibat kurang stabilnya server yahoo)
kata sandi (sebaiknya kata sandi yang anda masukkan di facebook berbeda dengan kata sandi /password email, agar saat facebook di hack oleh orang lain , masih bisa lebih mudah menyelamatkan account facebook tersebut)
c. jenis kelamin dan tanggal lahir
Klik Daftar

1. Daftar ke halaman facebook, bisa daftar disini facebook
isi form:
a. nama depan,
b. nama belakang (jika tidak punya nama belakang, masukkan saja noname atau nn)
email (sebaiknya menggunakan gmail, karena jika menggunakan yahoo terkadang email konfirmasi facebook tidak masuk ke email akibat kurang stabilnya server yahoo)
kata sandi (sebaiknya kata sandi yang anda masukkan di facebook berbeda dengan kata sandi /password email, agar saat facebook di hack oleh orang lain , masih bisa lebih mudah menyelamatkan account facebook tersebut)
c. jenis kelamin dan tanggal lahir
Klik Daftar

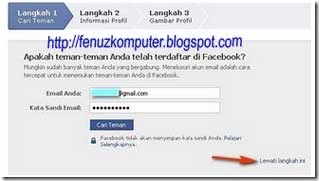
6. Kemudian akan muncul pemberitahuan bahwa akun anda belum dikonfirmasi
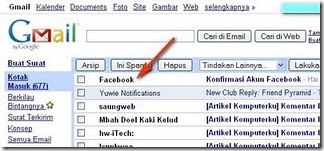
Cek email anda, sebuah email konfirmasi telah dikirim ke email tersebut

Cek email anda, sebuah email konfirmasi telah dikirim ke email tersebut

9. Setelah melakukan konfirmasi, maka akan langsung terbuka halaman depan profil facebook
Kalian bisa mengedit informasi upload foto, mencari teman atau add teman, menambah aplikasi, dan lain lain
(jika diminta kode konfirmasi, bisa melihatnya di email dari facebook tersebut ada kode konfirmasi, masukkan kode tersebut ke kotak konfirmasi facebook)

Kalian bisa mengedit informasi upload foto, mencari teman atau add teman, menambah aplikasi, dan lain lain
(jika diminta kode konfirmasi, bisa melihatnya di email dari facebook tersebut ada kode konfirmasi, masukkan kode tersebut ke kotak konfirmasi facebook)

Catatan:
Ada beberapa kasus email konfirmasi facebook tidak terkirim ke email yg digunakan mendaftar akun facebook, lakukan langkah berikut untuk meminta konfirmasi ulang
a. Pada langkah no 6, lihat pada bagian kiri atas halaman
cari tombol/link "Pengaturan email"

Ada beberapa kasus email konfirmasi facebook tidak terkirim ke email yg digunakan mendaftar akun facebook, lakukan langkah berikut untuk meminta konfirmasi ulang
a. Pada langkah no 6, lihat pada bagian kiri atas halaman
cari tombol/link "Pengaturan email"

b. Pilih tabulasi Pengaturan
Klik "Kirim kembali email konfirmasi"
atau masukkan email baru , kemudian klik "Kirim kembali email konfirmasi"

c. Selanjutnya periksa kembali inbox email (kotak masuk email) , klik link konfirmasi (lihat langkah 7)
Catatan:
Perlu diperhatikan bahwa password yang anda ketik/gunakan saat membuat akun (account) di facebook Indonesia, sebaiknya berbeda dengan password email.
Tujuan membedakan password email dan password akun facebook, agar lebih mudah menyelamatkan akun facebook, jika ada orang lain yangmelakukan hack akun facebook anda,
Jika akun facebook di hack orang lain maka cukup buka halaman facebook, kemudian klik tombol forgot password, selanjutnya masukkan email, maka otomatis anda akan mendapat email yang berisi link untuk reset password facebook.
Klik "Kirim kembali email konfirmasi"
atau masukkan email baru , kemudian klik "Kirim kembali email konfirmasi"

c. Selanjutnya periksa kembali inbox email (kotak masuk email) , klik link konfirmasi (lihat langkah 7)
Catatan:
Perlu diperhatikan bahwa password yang anda ketik/gunakan saat membuat akun (account) di facebook Indonesia, sebaiknya berbeda dengan password email.
Tujuan membedakan password email dan password akun facebook, agar lebih mudah menyelamatkan akun facebook, jika ada orang lain yangmelakukan hack akun facebook anda,
Jika akun facebook di hack orang lain maka cukup buka halaman facebook, kemudian klik tombol forgot password, selanjutnya masukkan email, maka otomatis anda akan mendapat email yang berisi link untuk reset password facebook.
 19.23
19.23
 Tutorial Komputer
Tutorial Komputer

























































































.gif)
.gif)









