Agar antivirus dapat berfungsi secara optimal maka sangat disarankan untuk meng-update antivirus secara berkala. cara melakukan update antivirus bisa dengan cara online maupun dengan cara manual (offline). Cara update antivirus avira antivir secara manual (offline) adalah proses mengupdate avira antivirus yang terinstal di komputer tanpa perlu terkoneksi (terhubung) langsung ke internet.
Setelah mendownload dan menginstal avira antivirus di komputer . maka perlu melakukan update database antivirus avira antivir secara berkala, agar avira antivir dapat mengenali virus-virus terbaru.
A.Untuk mengupdate avira antivir secara online:
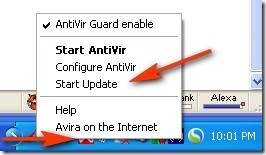
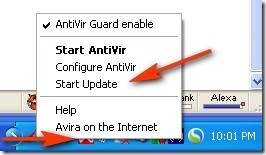
Klik kanan pada icon avira (di taskbar sebelah kanan bawah desktop komputer)
pilih Start Update ...

B. Cara update avira antivir secara offline (manual)
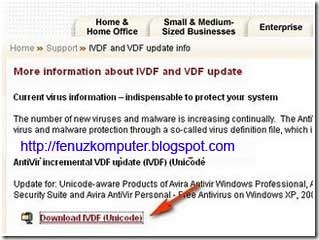
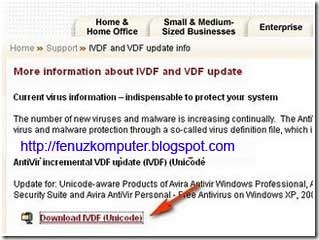
1. Kalau ingin mengupdate secara manual (offline) maka anda harus mempunyai file defenisi updatenya, anda bisa mengcopy di teman yg sudah punya file update tersebut, atau mendownload langsung di situs resminya.
File updatenya bisa anda download disini update avira antivir

2. Setelah itu untuk memulai update secara manual (offline)
Pada menu bar pilih " Update -> Manual Update..

3. Kemudian akan muncul kotak dialog seperti di bawah ini
Cari folder/file yang berisi update antivirus avira
Klik Open
Maka antivirus akan mulai diupdate

Kemudian tunggu hingga proses update antivirus selesai.
4. Untuk download installer Antivir, klik disini installer avira antivir
Setelah mendownload dan menginstal avira antivirus di komputer . maka perlu melakukan update database antivirus avira antivir secara berkala, agar avira antivir dapat mengenali virus-virus terbaru.
A.Untuk mengupdate avira antivir secara online:
Klik kanan pada icon avira (di taskbar sebelah kanan bawah desktop komputer)
pilih Start Update ...

B. Cara update avira antivir secara offline (manual)
1. Kalau ingin mengupdate secara manual (offline) maka anda harus mempunyai file defenisi updatenya, anda bisa mengcopy di teman yg sudah punya file update tersebut, atau mendownload langsung di situs resminya.
File updatenya bisa anda download disini update avira antivir

2. Setelah itu untuk memulai update secara manual (offline)
Pada menu bar pilih " Update -> Manual Update..

3. Kemudian akan muncul kotak dialog seperti di bawah ini
Cari folder/file yang berisi update antivirus avira
Klik Open
Maka antivirus akan mulai diupdate

Kemudian tunggu hingga proses update antivirus selesai.
4. Untuk download installer Antivir, klik disini installer avira antivir
 22.16
22.16
 Tutorial Komputer
Tutorial Komputer




































































.gif)
.gif)









